Bikin Sendiri bar Menu di Blogspot
Di blogspot (blogger.com) kita tidak akan menemukan fasilitas untuk menambah halaman, karena semua artikel yang telah diposting masuk dalam satu halaman. Nah, bagaimana jika kita menginginkan tampilan blog Kita “terlihat” memiliki banyak halaman?
Sebenarnya..di blogspot sudah disediakan “widget” untuk menjawab kebutuhan ini, yaitu widget Label tetapi letaknya yang berada disamping (sidebar) mungkin terlalu biasa, cara sederhana agar blog di blogspot terlihat memiliki banyak halaman yaitu membuat sendiri menu bar blogspot.
Caranya sebagai berikut :
Persiapan :
Artikel blog sebaiknya dibagi dalam beberapa kategori, dimana kategori tersebut akan kita jadikan sebagai halaman samaran, misalnya kategori/label : Tips n Trick , Tutorial, News dan seterusnya..(tergantung kebutuhan blog).
Setting banyak artikel yang ditampilkan dalam satu halaman sebaiknya tidak lebih dari 2 posting per halaman.
Setelah persiapan selesai, kemudian...
Buat kode html di notepad :
Buka notepad di komputer Anda kemudian masukkan kode seperti ini :

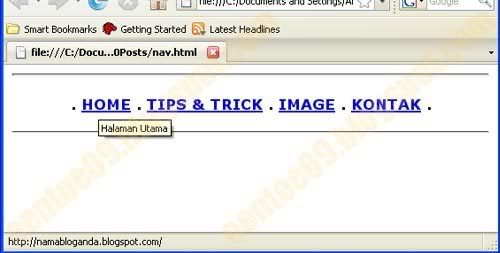
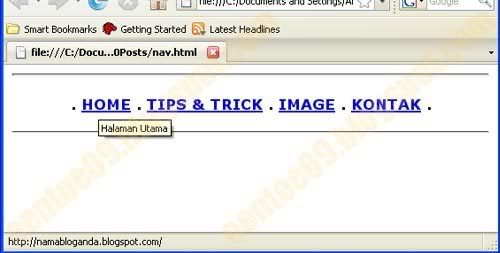
Kemudian untuk meilhat hasilnya sebelum di upload ke blog, sebaiknya uji dulu dengan “save as” kode di notepad tadi dengan extensi “.html”, setelah itu buka file yang di”save as” menggunakan I.E jika benar hasilnya akan seperti gambar dibawah ini :

Jika tampilah diatas sudah muncul berarti kode yang dibuat sudah bisa di upload ke blogger.
Cara Upload Kode Navigasi Bar ke Blog :
Setelah masuk ke halaman dashboard blogger, pilih : layout >>> add element page/ tambah elemen halaman >>> pilih widget TEXT.
Setelah muncul jendela baru widget TEXT, pilih “edit html” dan copy kode pada notepad yang dibuat tadi dan pastekan ke dalam widget TEXT.
Simpan dengan menekan tombol save.
Selesai, simpan perubahan ini dan coba lihat hasilnya dengan menekan tombol “Preview” atau “Pratinjau” di halaman Layout.
Semoga artikel ini bermanfaat dan jika ada pertanyaan seputar artikel ini silahkan masukkan ke dalam artikel blog ini dan akan saya jawab semampu dan secepatnya kecuali saya juga tidak tahu (coz saya juga masih newbie n modal trial error sih .
.
UPDATE:
jika cara ini kurang asik dimata anda, silahkan ikut cara terbaru bikin navigasi bar caranya mudah dan muantabfhz..
he..he..bahasanya iklan buange .
.
Artikel menyangkut modikasi di blogspot :
Modifikasi isi mainbar dan sidebar . modifikasi template blog . bikin sendiri header untuk blog di blogspot.
Artikel blog sebaiknya dibagi dalam beberapa kategori, dimana kategori tersebut akan kita jadikan sebagai halaman samaran, misalnya kategori/label : Tips n Trick , Tutorial, News dan seterusnya..(tergantung kebutuhan blog).
Setting banyak artikel yang ditampilkan dalam satu halaman sebaiknya tidak lebih dari 2 posting per halaman.
Setelah persiapan selesai, kemudian...
Buat kode html di notepad :
Buka notepad di komputer Anda kemudian masukkan kode seperti ini :

Kemudian untuk meilhat hasilnya sebelum di upload ke blog, sebaiknya uji dulu dengan “save as” kode di notepad tadi dengan extensi “.html”, setelah itu buka file yang di”save as” menggunakan I.E jika benar hasilnya akan seperti gambar dibawah ini :

Jika tampilah diatas sudah muncul berarti kode yang dibuat sudah bisa di upload ke blogger.
Cara Upload Kode Navigasi Bar ke Blog :
Setelah masuk ke halaman dashboard blogger, pilih : layout >>> add element page/ tambah elemen halaman >>> pilih widget TEXT.
Setelah muncul jendela baru widget TEXT, pilih “edit html” dan copy kode pada notepad yang dibuat tadi dan pastekan ke dalam widget TEXT.
Simpan dengan menekan tombol save.
Selesai, simpan perubahan ini dan coba lihat hasilnya dengan menekan tombol “Preview” atau “Pratinjau” di halaman Layout.
Semoga artikel ini bermanfaat dan jika ada pertanyaan seputar artikel ini silahkan masukkan ke dalam artikel blog ini dan akan saya jawab semampu dan secepatnya kecuali saya juga tidak tahu (coz saya juga masih newbie n modal trial error sih
 .
.UPDATE:
jika cara ini kurang asik dimata anda, silahkan ikut cara terbaru bikin navigasi bar caranya mudah dan muantabfhz..
he..he..bahasanya iklan buange
 .
.Artikel menyangkut modikasi di blogspot :
Modifikasi isi mainbar dan sidebar . modifikasi template blog . bikin sendiri header untuk blog di blogspot.